Appendix: Creature Design
This guide is by Zannah Marsh, who created all the illustrations you see in this book.
If you aren’t sure how to start the creature design task for your Ecosystem Project, or if the thought of populating a multi-creature ecosystem feels daunting, don’t worry! You can start developing creatures by using a few visual building blocks, like basic shapes and lines, and reuse them for various results. This design task is similar to programming by reusing and repurposing code.
Though p5.js draws shapes and lines easily, I recommend using paper and pencil to sketch out designs. Working directly on paper allows you to focus on your design and to quickly evaluate and compare iterations. You won’t need to switch back and forth between thinking visually and typing code. Create your creature on paper first, then replicate it in code!
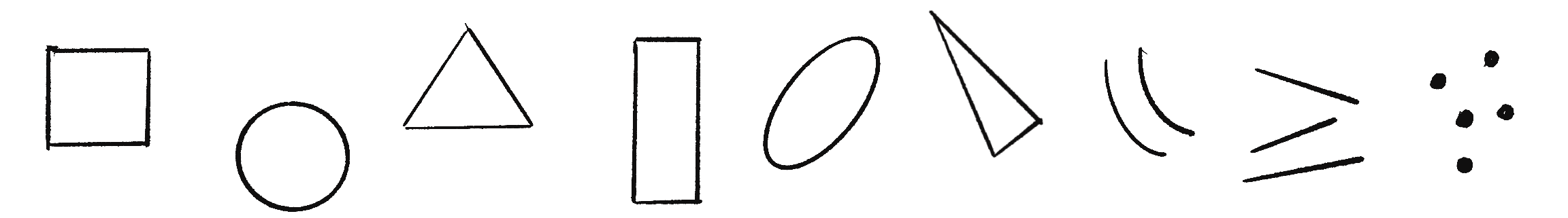
The cartoonists Greg Stump and David Lasky suggest that nearly everything can be drawn with just nine ingredients; the first six are considered the basics, and the last three are extras:
- Square, circle, and triangle
- Rectangle, stretched oval, and tall triangle
- Curved lines, straight lines, and dots
Begin by drawing these nine ingredients on your paper (see Figure A.1). Easy, right?

Now you can start putting these visual elements together to create a creature. Your creature will live in the imaginary space of the p5.js canvas, so you don’t need to make a “real” creature; you can invent something totally new!
Here’s a design scheme, familiar to residents of Planet Earth:
- A body
- Pairs of fins, wings, arms, or legs
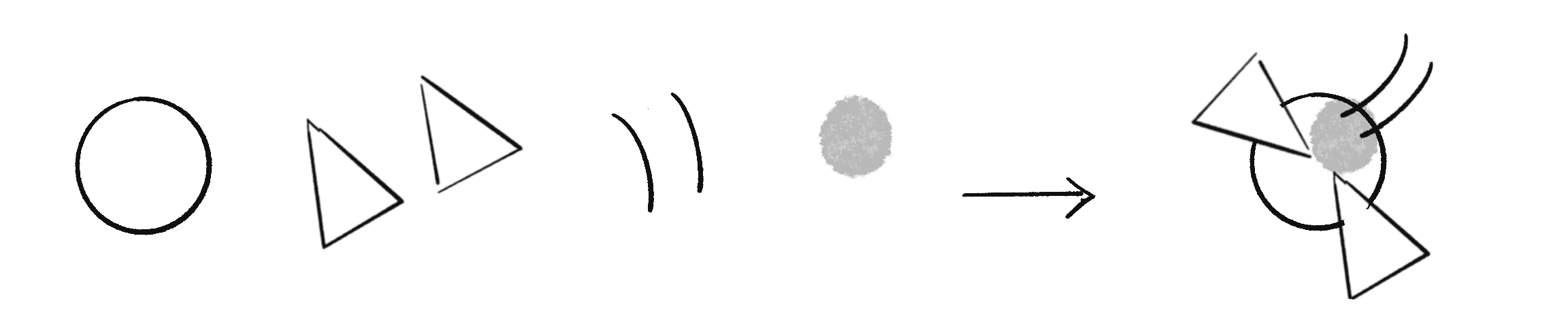
Any of the six basic shapes can become the body of a character. The extremely bare-bones example in Figure A.2 qualifies.

You might want to keep your design simple and stop right there! But before you start re-creating your drawing in code, consider the perspective, or view, you’ll have on your ecosystem. Are you looking at the scene from above, as if you’re gazing into a pond? Or are you looking from the side, across a meadow, or into a forest? (Think of a top-down video game versus a side-scroller.)
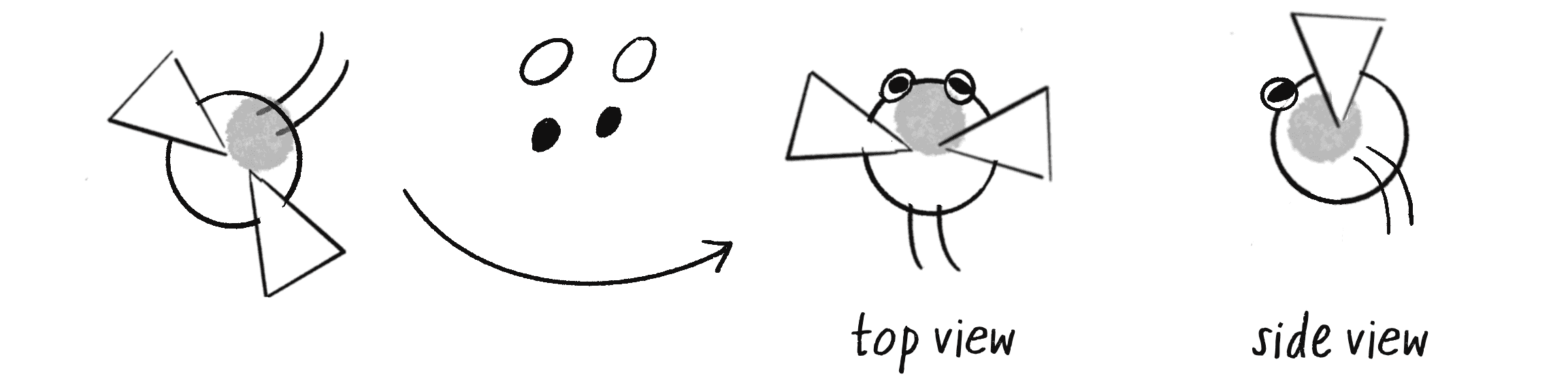
The orientation of your creature is also important, especially since you’ll be moving it around a scene. In Figure A.2, do the two curved lines represent legs or antennae? Most creatures move in a headfirst direction. But in this example, where’s the head? Reuse the basic shapes and extras to add features—such as a mouth, eyes, nose, ears, tail, antennae, and horns—to clarify your creature’s orientation, as in Figure A.3.

Do we love these drawings? Are they perfect? Well, maybe not. But don’t erase your work, even if you don’t like it. You’ll need all your drawings as data points to reference as you iterate on your character. Think of creature design as the process of arranging visual elements and observing how they make you feel—how you respond to them and what they suggest to you.
You’ll likely start with very simple creatures. Then, as you add to your ecosystem, you’ll implement behaviors and interactions. Modifying your creatures’ appearances can help you visually organize and emphasize these behaviors and interactions—and perhaps even inspire them.
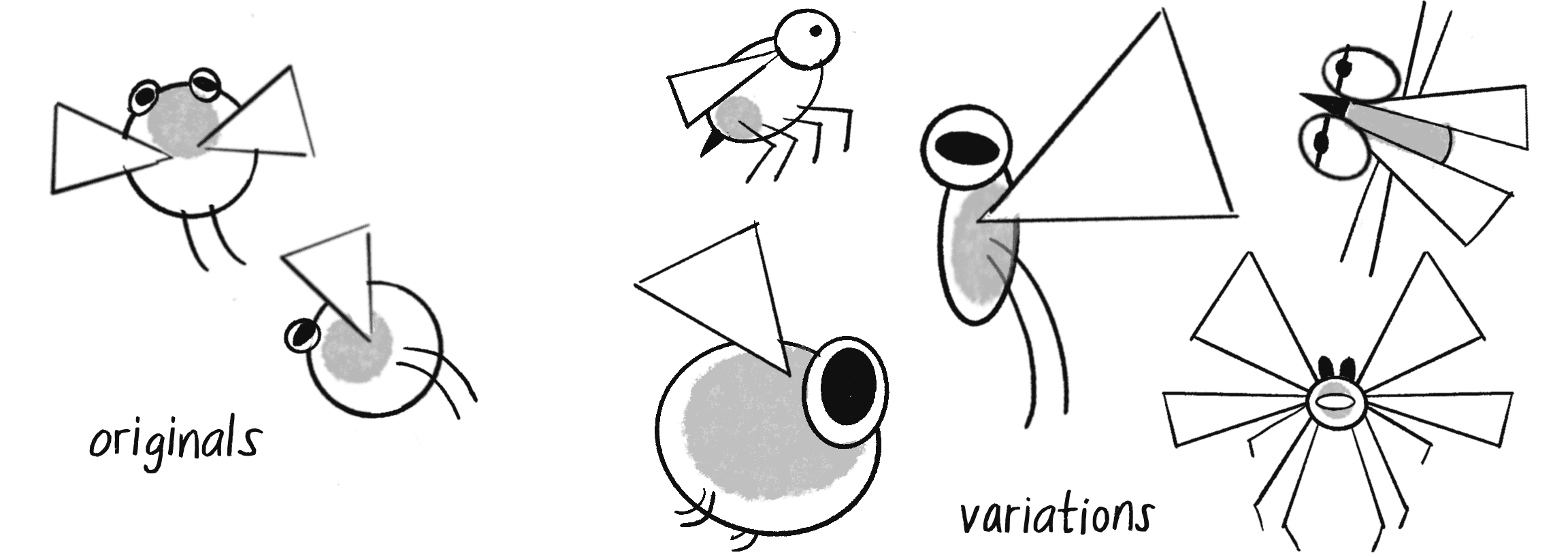
Try varying elements such as these, as shown in Figure A.4:
- The size and roundness or narrowness of the body
- The length, shape, or number of legs or wings, and the angle and distance between them

Thinking of a familiar environment may be helpful—a meadow, the bottom of a lake, or a shady tropical treetop, for example. What features might come in handy in these environments? Big eyes? Big wings? A long, narrow body? A round, bobbing shape? Camouflage patterning?
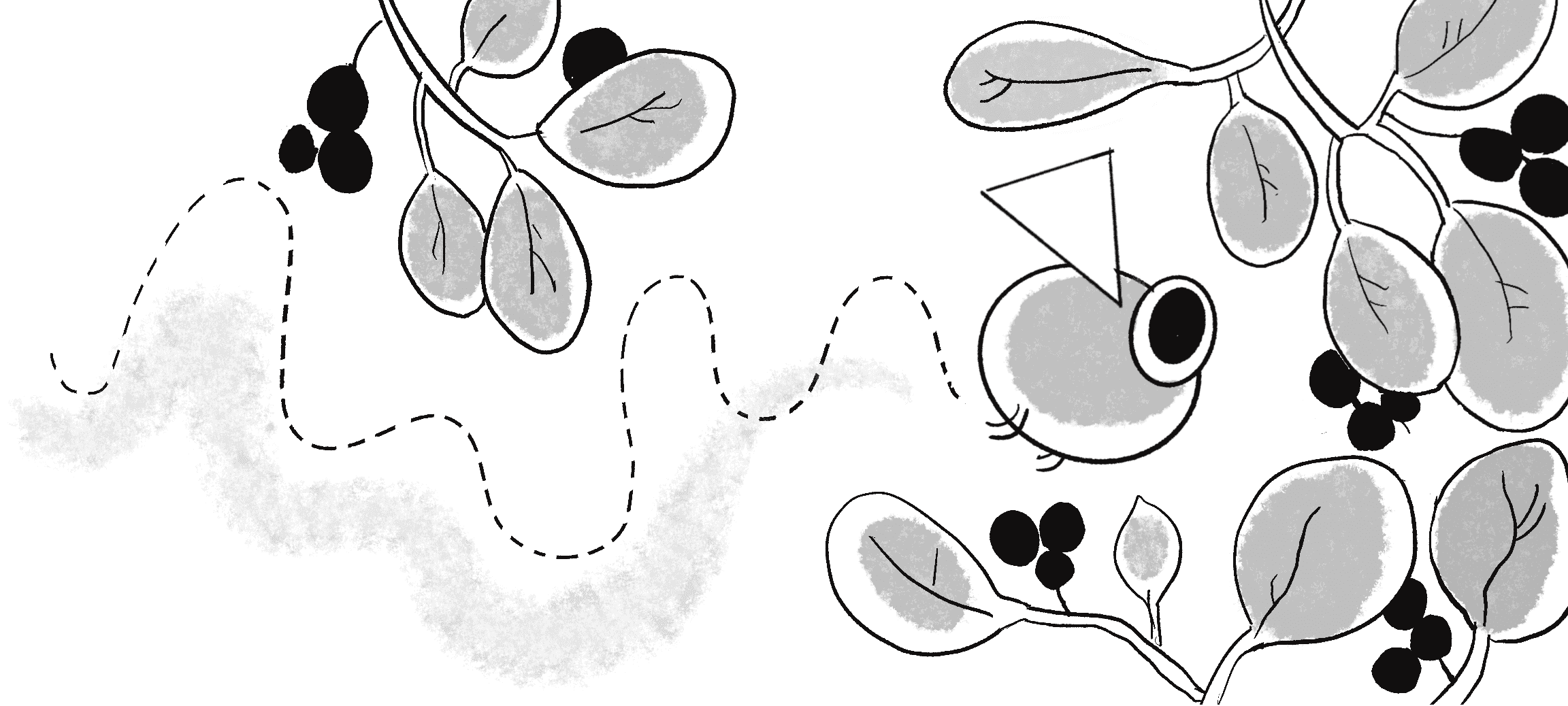
As you sketch, you may discover that the form of your creature suggests a behavior or feeling—one that you can execute in code. Does your creature dart around, creep, or drift slowly? Does it have a huge mouth for gulping big meals or a tiny mouth for nibbles? Does it have massive eyes for finding tasty snacks, as shown in Figure A.5, or for spotting predators in search of snacks? Let your drawings inspire your code and vice versa.

When you’re ready to build your creatures in code, functions like translate(), rotate(), push(), and pop() are your friends, since all your character features are arranged in relation to one another. Remember that OOP will, of course, save you time and trouble. You’ll be able to reuse and modify patterns quickly.
Start simple and build slowly. Here are a few final tips, especially if it’s been a while since you tried to draw anything:
- Like many of us, you may have enjoyed drawing as a kid but gave up when your skills didn’t match your vision. Think of these drawings as experiments! There’s no right or wrong when you’re exploring. Lower the stakes by drawing on scrap paper.
- If you feel tense before you even start, relax by making some scribbles or spirals on paper. This is like stretching before you exercise; artists do warm-ups too!
- Great digital drawing tools are available, but be wary of easy erasing and endless “undos.” If you obliterate everything you don’t like, you won’t get a chance to compare and learn.
So, grab a pen and some scrap paper, start drawing, and get ready to meet some creatures!
 CODING TRAIN
CODING TRAIN